Tools
Here are a few of my many personal tools/projects. I mainly included those who I think would be of interest to others than myself.

Visual OpenGL glBlendFunc + glBlendEquation Tool
Visualize direction in your browser how glBlendFunc and glBlendEquation works with a quick and easy way to test all kinds of parameters without having to recompile anything. It supports all the parameters glBlendFunc() takes and you can also specify a color for glBlendColor.
There is also a checkbox for using premultiplied alpha textures.
Works in Firefox, Chrome, Opera and IE9+

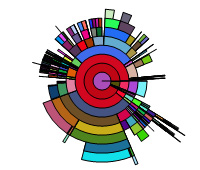
Disk Usage Analyzer .NET
This is a tiny application I made to create a graphical chart over the space-usage of your harddrive and folders. It is heavily inspired by the Disk Usage Analyzer tool (aka. 'Baobab') that comes with Ubuntu.
Now I made that functionality available for all platforms that can run .NET applications. I haven't tested it on a Mac (since I don't have one), but it works well on Linux except for a few GUI issues.

Non-linear CSS width generator
In CSS a fixed width or fixed percentage width is not always a good thing.
I have a very wide monitor and most websites look terrible in full-blown 21:9 cinemascope aspect ratio.
A lot of text lines get extremely long and hard to read.
If you use media-queries to change the percentage sizes of elements it often pops and doesn't look smooth as you resize the viewport.
This tool aims to help solve that issue by making it easy to make a gradual and smooth change in size even as the different percentages of sizing changes in a non-linear fashion. I use it on this website as well.

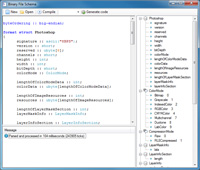
Binary File Schema
My home-brewed schema language to define or express the inner structure of a binary file format. The goal is to make opening and parsing binary files easier and more secure at the same time as keeping the schemas simple and human readable.
